Trong thiết kế, có một số bố cục được ứng dụng dựa trên hành vi người dùng scan hoặc đọc qua một thiết kế. Trong số đó, phổ biến hơn cả là 3 bố cục: sơ đồ Gutenberg, Z-Pattern và F-Pattern. Mỗi bố cục này đều chỉ ra những nơi nên đặt thông tin quan trọng, nhưng tôi cho rằng nhiều người hiểu nhầm về ý nghĩa của chúng. Trong bài viết này, tôi muốn giải thích một chút về từng bố cục và đưa ra một số lời khuyên giúp bạn kiểm soát tốt hơn vị trí thu hút mắt người xem.
03 BỐ CỤC PHỔ BIẾN TRONG THIẾT KẾ
SƠ ĐỒ GUTENBERG
Sơ đồ này mô tả một hình thái chung mà mắt người xem di chuyển khi nhìn vào thiết kế có nội dung phân bố đồng đều. Bố cục này áp dụng cho nội dung chứa nhiều văn bản, giống như các trang trong cuốn tiểu thuyết hoặc một tờ báo.
Sơ đồ Gutenberg chia layout thành 4 góc phần tư:
- Primary optical area – Khu vực quan trọng nhất: Phía trên bên trái
- Strong fallow area – Khu vực ít được chú ý nhất: Phía trên bên phải
- Weak fallow area – Khu vực ít được chú ý: Phía dưới bên trái
- Terminal area – Khu vực đích đến: Phía dưới bên phải
Mô hình này chỉ ra rằng mắt sẽ lướt qua và đi xuống phía dưới của trang theo một loạt các chuyển động ngang, được gọi là các trục định hướng. Mỗi lần mắt lướt qua, bắt đầu từ rìa cạnh bên trái và di chuyển dần đến rìa cạnh bên phải. Tổng thể trên một trang, thì mắt sẽ đi từ primary area đến terminal area, chuyển động này được gọi là reading gravity (trọng lực đọc).
Đương nhiên cách giải thích này là dành cho những ngôn ngữ đọc từ trái sang phải. Nó sẽ được đảo ngược đối với các ngôn ngữ đọc từ phải sang trái.
Sơ đồ Gutenberg gợi ý rằng vùng strong fallow và weak fallow nằm ngoài đường reading gravity. 2 khu vực này ít nhận được sự chú ý, trừ khi được nhấn mạnh theo cách trực quan nào đó.
Theo đó, các yếu tố quan trọng nên được đặt dọc theo đường chéo reading gravity. Ví dụ, người ta thường đặt logo hoặc tiêu đề ở phía trên cùng bên trái, đặt hình ảnh hoặc một số nội dung quan trọng ở giữa; đặt nút call-to-action và thông tin liên hệ phía dưới cùng bên phải.
Các thiết kế theo sơ đồ Gutenberg được đánh giá là hài hoà với nhịp điệu đọc tự nhiên của con người cũng như cải thiện khả năng đọc hiểu. Tuy nhiên, có rất ít bằng chứng thực tế chứng minh cho nhận định này.
Nhìn chung, sơ đồ Gutenberg mô tả các khối văn bản lớn và ít phân cấp về kiểu chữ (typographic hierarchy). Nếu bạn phân cấp thông tin trực quan hơn (visual hierarchy), sơ đồ này không còn đúng nữa.
BỐ CỤC Z-PATTERN
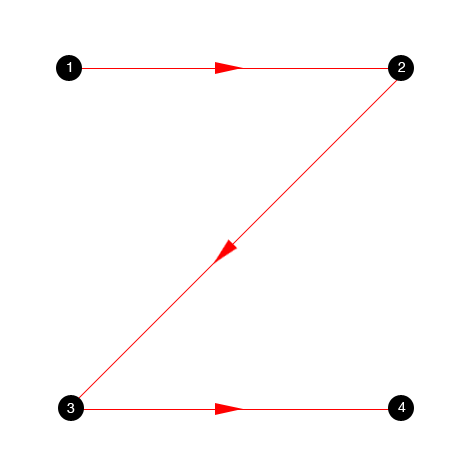
Bố cục Z-pattern thì đương nhiên là tuân theo hình dạng chữ Z rồi. Người xem sẽ bắt đầu theo hướng từ trên cùng bên trái, di chuyển theo chiều ngang sang góc trên bên phải, sau đó đi xuống phía dưới bên trái, và kết thúc tại phía dưới cùng bên phải. Z-pattern đôi khi được gọi là bố cục chữ S đảo ngược, với các đường cong thay vì các góc gấp khúc. Về cơ bản thì chúng là một.
So với sơ đồ Gutenberg, thì sự khác biệt của bố cục chữ Z là gợi ý người xem đi qua 2 vùng ít được chú ý. Nếu không thì chúng vẫn bắt đầu và kết thúc ở cùng một vị trí, vẫn đi qua khu vực giữa của thiết kế.
Bố cục Z-pattern phù hợp với các thiết kế đơn giản, trong đó có một vài yếu tố chính cần được người xem nhìn thấy.
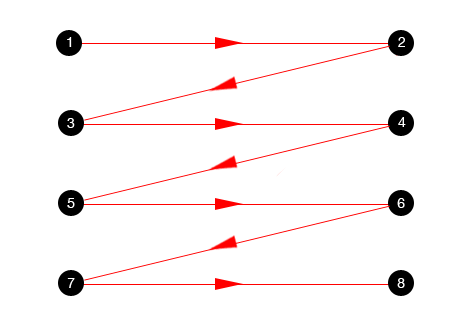
Mô hình zigzag
Chúng ta có thể mở rộng Z-pattern ra thành một chuỗi các chuyển động, thay vì chỉ một chuyển động chữ Z lớn.
Mô hình này có vẻ thực tế hơn vì người đọc sẽ tiếp tục di chuyển mắt sang phải, sau đó xuống một chút và quay lại phía bên trái trước khi bắt đầu một chu kỳ chuyển động tiếp theo. Đó là cách chúng ta thường đọc các khối văn bản lớn.
Chuỗi chuyển động chữ Z này đôi khi được gọi là mô hình zigzag. Nếu tăng số lượng chuỗi zigzag vào chính pattern đó, cuối cùng chúng ta sẽ có một loạt các chuyển động gần như theo chiều ngang từ trái sang phải.
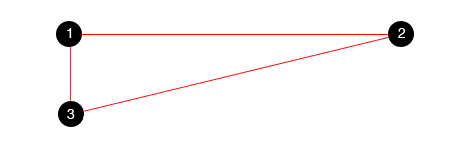
Mô hình Golden Triangle
Một biến thể của Z-pattern là mô hình Golden Triangle (tạm dịch là tam giác vàng). Nếu sau khi thực hiện chuyển động theo chiều ngang và đường chéo đầu tiên, bạn đóng lại như hình minh hoạ, chúng ta sẽ có một tam giác vuông tại góc trên bên trái.
Khu vực hình tam giác này ở đầu trang sẽ là khu vực được chú ý nhiều nhất. Mô hình này chỉ ra rằng thông tin quan trọng nhất của bạn cần được đặt trong khu vực đó.
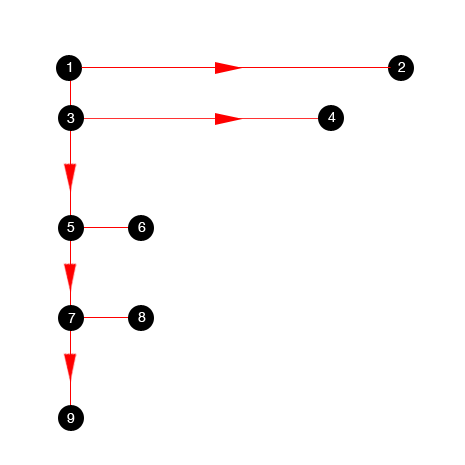
BỐ CỤC F-PATTERN
Tôi nghĩ Jacob Nielsen lần đầu tiên đề xuất mô hình này là sau khi công ty của anh thực hiện nghiên cứu eye-tracking. Những nghiên cứu ban đầu này được thực hiện trên các thiết kế thiên về văn bản và kết quả tìm kiếm.
Như các mô hình phía trên, mô hình chữ F cũng bắt đầu từ phía trên bên trái, mắt di chuyển theo chiều ngang sang góc trên bên phải, sau đó quay trở lại phía bên trái trước khi mắt tiếp tục một lần “quét” khác. Lần “quét” thứ 2 này sẽ không lâu bằng lần đầu tiên.
Các lần sau đó, mắt càng ít di chuyển sang phải, và phần lớn sau lần “quét” thứ 2, mắt sẽ bám sát mép trái khi di chuyển xuống dưới.
Mô hình F-pattern chỉ ra rằng:
- Thông tin quan trọng nên được đặt ở phía trên cùng của thiết kế, nơi thường được nhiều người đọc.
- Lượng thông tin ít hơn nên được đặt dọc theo cạnh trái của thiết kế, thường ở các gạch đầu dòng nơi ít cần di chuyển mắt theo chiều ngang để thu nhận mọi thứ.
- Mọi người không đọc online, họ scan.
Thật không may, mô hình này thường được áp dụng cho mọi nội dung online thay vì chỉ những nội dung nặng về văn bản. Nếu nhìn vào bản đồ nhiệt (heat maps) bên dưới của Nielsen, bạn sẽ thấy chữ F nằm trong nội dung chính chứ không phủ ra toàn bộ thiết kế.
Khi áp dụng mô hình này, bạn có thể đặt các nội dung có khả năng được quan tâm cao dọc theo chữ F. Hãy đặt thông tin quan trọng ở trên cùng và thiết kế nội dung sau đó để kéo người đọc xuống phía dưới.
Tuy nhiên, hãy nhớ rằng nếu ai đó “scan” trang của bạn và thấy thú vị, họ sẽ đọc. Vì vậy bạn có thể đặt thêm thông tin ở bên ngoài chữ F cho họ đọc.
NHẬN ĐỊNH CHUNG VỀ CẢ 03 BỐ CỤC THIẾT KẾ
Điều quan trọng ở đây là cả 3 bố cục đều mô phỏng vị trí tự nhiên của mắt khi không có hierarchy trong thiết kế (hay còn gọi là phân cấp thông tin). Chúng mô tả các pattern tự nhiên cho nội dung được phân bố đồng đều và nội dung chứa nhiều văn bản.
Thế nhưng hiện nay các pattern này lại thường được áp dụng cho những thiết kế vốn đã được phân cấp thông tin, hoặc cả những thiết kế chứa nhiều hình thức trong đó, không chỉ mỗi văn bản.
Trong cả 3 bố cục này, người xem bắt đầu từ trên cùng bên trái và di chuyển sang phải. Trong các mô hình Z-pattern và F-pattern, mắt có thể di chuyển xa hơn chút về phía bên phải, nhưng nhìn chung thì tất cả vẫn là di chuyển sang phải.
Cả Z-pattern và sơ đồ Gutenberg đều kết thúc ở cùng một vị trí và di chuyển qua khoảng ở giữa thiết kế. F-pattern không đạt được điểm kết thúc này có thể được giải thích như sau:
- Nội dung không hoàn toàn gây được sự hứng thú và thu hút người đọc. Đáng buồn là điều này đang xảy ra với hầu hết các nội dung online.
- Viết theo kiểu “kim tự tháp ngược”, khiến người đọc bị mất phương hướng khi di chuyển xuống cuối trang.
- Mọi người scan để xác định xem họ có muốn đọc tiếp hay không.
Một điều mà chúng ta đều mong muốn là người xem sẽ thấy nội dung hấp dẫn, muốn đọc nhiều hơn và thoát ra khỏi khuôn mẫu chữ F để đến với terminal area.
Cuối cùng, khi những pattern này được nhiều người biết đến, nhiều người thảo luận, thì sẽ càng có nhiều thiết kế dựa vào khuôn mẫu này. Nếu bạn thuyết phục được độc giả làm theo một trong các pattern này, bạn có thể sẽ tạo ra một phiên bản nâng cao của pattern đó. Và điều này sẽ dẫn đến tình huống quen thuộc: con gà – quả trứng.
FOCAL POINTS – ĐIỂM NHẤN BỐ CỤC TRONG THIẾT KẾ
Lý do tôi tiếp tục quay lại nội dung thiên về văn bản là vì khi bạn bắt đầu tạo ra các vùng có visual weight (trọng lượng thị giác) khác nhau, tạo ra hierarchy và flow trong thiết kế, thì các bố cục/mô hình ở trên không còn chính xác nữa. Khi ấy, chỉ có một mô hình bạn cần hiểu và kiểm soát, là focal points.
Thuật ngữ focal points lý giải rằng trước tiên mọi người sẽ nhìn vào yếu tố nổi bật nhất trong thiết kế (element hoặc vùng có trọng lượng thị giác lớn nhất). Từ đó mắt sẽ đi theo các đường dẫn từ yếu tố chi phối đến các focal points khác trong thiết kế. Thứ tự sẽ phụ thuộc vào trọng lượng thị giác tương đối của các focal points này, cũng như bất kỳ dấu hiệu nào khác cho mắt biết nơi cần xem tiếp theo.
Lấy ví dụ như bức hình bên dưới, mặc dù đây là về nghệ thuật chứ không phải thiết kế, nhưng nó vẫn là ví dụ điển hình về cả 3 nguyên tắc: focal points, tính cân bằng và flow.
Mắt của bạn sẽ chú ý đến phía trên bên trái đầu tiên, sau đó bắt đầu di chuyển từ điểm này sang điểm tiếp theo. Các đường nét trong bức tranh giúp hướng mắt bạn đến các focal points khác nhau. Hiếm thấy ai sẽ nhìn theo kiểu chữ F, chữ Z hay đường reading gravity. Bức tranh này chứng minh rằng việc tạo ra hierarchy và flow đã thay đổi cách thức hoạt động của 03 bố cục, pattern mà chúng ta đề cập phía trên.

KẾT LUẬN
Dù các bố cục như Gutenberg, Z-pattern và F-pattern chỉ ra rằng có một “con đường” tự nhiên mà mắt sẽ lướt qua một bản thiết kế, thì trên thực tế, chúng chỉ đúng với các thiết kế ít bị chi phối bởi khối văn bản lớn hoặc ít có tính phân cấp thông tin.
Nếu điều này đúng với các thiết kế của bạn, thì bạn có thể áp dụng chúng để đặt các thông tin quan trọng. Bạn cũng có thể đặt các yếu tố khác để lôi kéo độc giả đọc nhiều hơn.
Ngay khi thêm tạo ra các yếu tố, đối tượng có trọng lượng thị giác khác nhau, thì chính bạn mới là người tạo ra con đường để dẫn lối cho mắt người xem. Bạn vẫn có thể sử dụng 3 kiểu bố cục bên trên để củng cố cho thiết kế của mình, miễn là đừng bị giới hạn bởi chúng.
Thay vì cố gắng ép thiết kế của bạn vào một trong số các bố cục có sẵn, hãy quyết định thông tin bạn muốn người xem chú ý là gì, sử dụng một loạt focal points, hierarchy và flow để dẫn họ đi đúng hướng bạn muốn.
Credit
—
Translated from website: vanseodesign.com
Bản quyền bài dịch thuộc về Học viện nhiếp ảnh Quảng cáo Chimkudo.
Không được trích dẫn toàn bộ hay một phần khi chưa có sự đồng ý.